Lens Selector
With eyeglasses, the customers can also select lenses and purchase both glasses and lenses together. For this feature, our theme has integrated the app LooL: Prescription Lens.
Integrate the App
- Go to https://apps.shopify.com/lool and install the app.

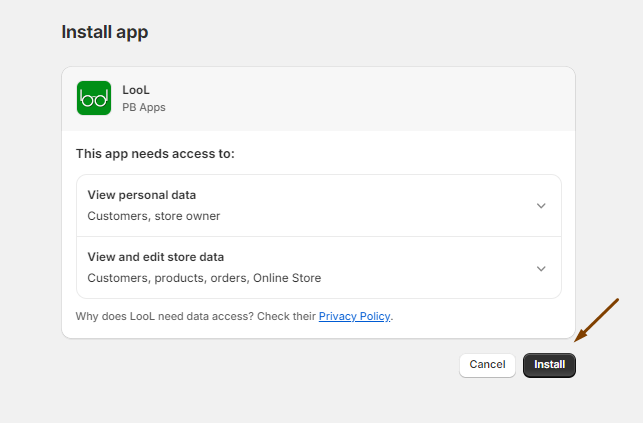
- You will be redirected to your active store for the installation. Make sure you are in the store where you want to add the lens app. Click on the 'Install' button and the app is installed in your store.

Create Lens Collection
Once you have installed the app, you need to create a collection of lens products.
Prescriptions
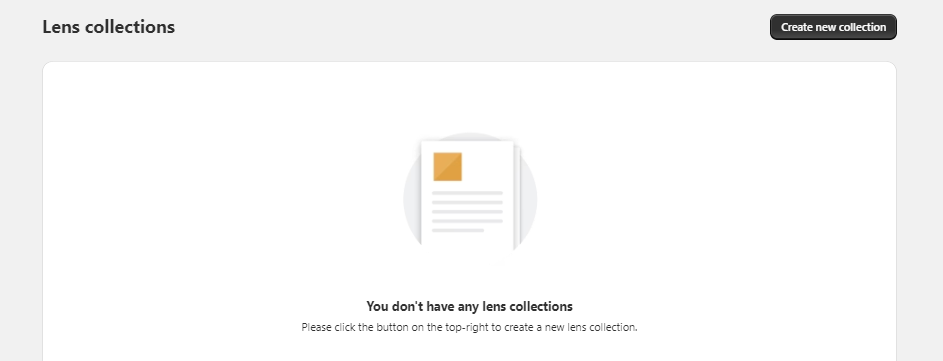
- In the admin panel of your store, under Lool, click on ‘Lens collections’.
- In the new page, click on the ‘Create new collection’ button.

- Untitled collection gets created. To start customizing, click on the ‘Edit’ button.
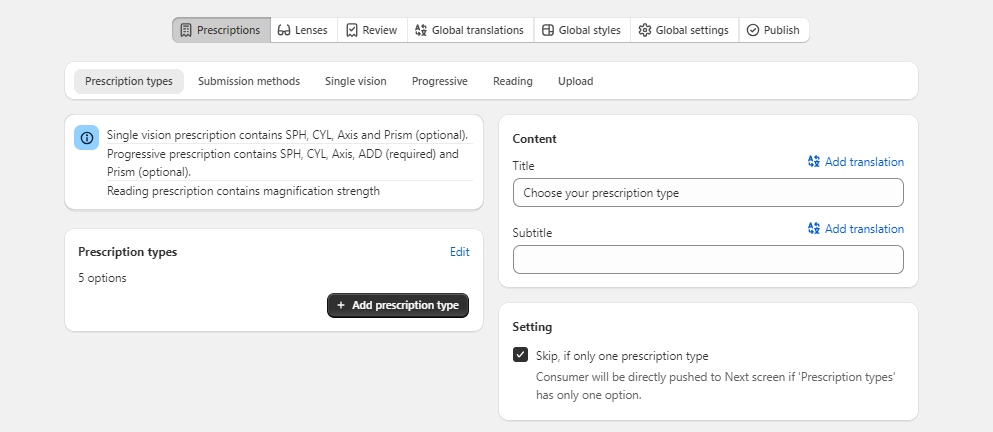
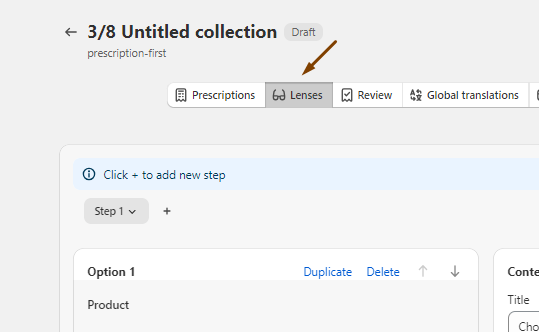
- This is what’s shown on the screen once the ‘Edit’ button is clicked. ‘Prescriptions’, ‘Lenses’ and ‘Publish’ tabs are what’s needed to make the lens selector. The rest of the tabs are optional and should be used depending on your needs.

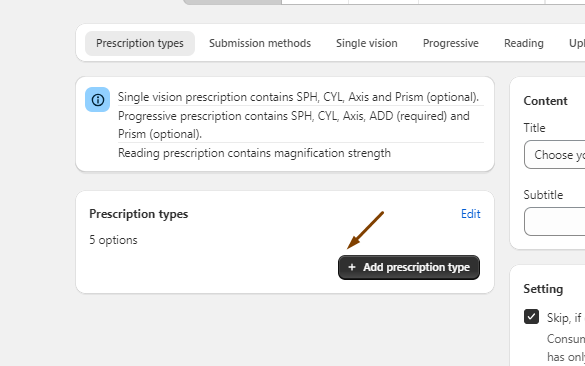
- Click on the ‘Add prescription type’ button to add & specify prescription types your store provides.

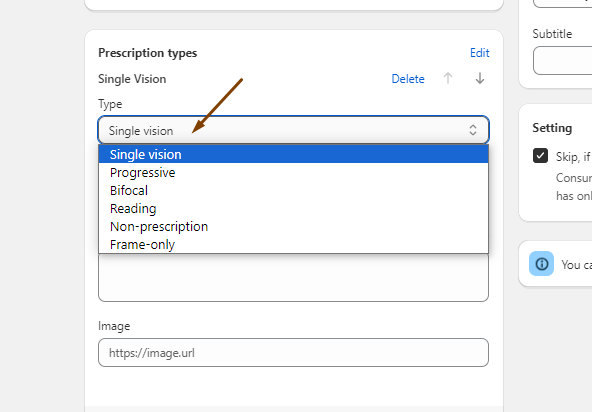
- The app has 6 prescription types. You can use all 6 or only ones that’s necessary. Click on the ‘Type’ dropdown and choose the type.

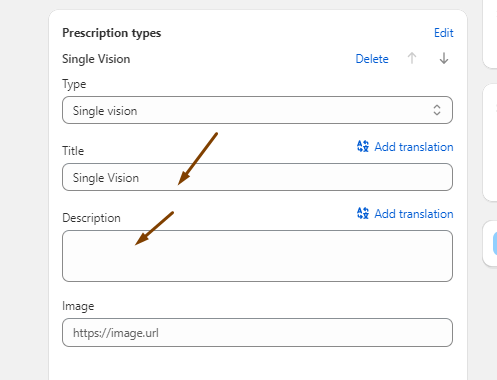
- After selecting the type, give title and description. Image is optional.

- Then, repeat Step 6 & 7 for other prescription types.
Lenses
- Click on the ‘Lenses’ tab. This is where you select which lens products to show when the customers click the ‘Select Lens’ button in the product page.

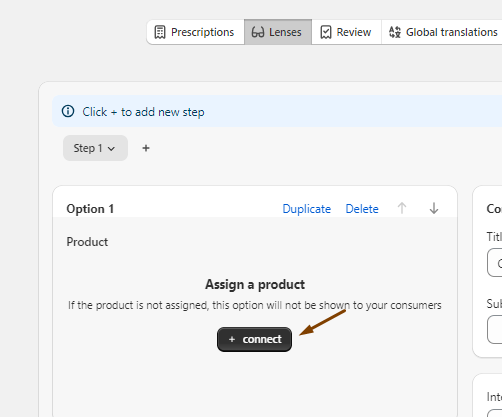
- Click on the ‘connect’ button and this opens up the ‘Add product’ modal.

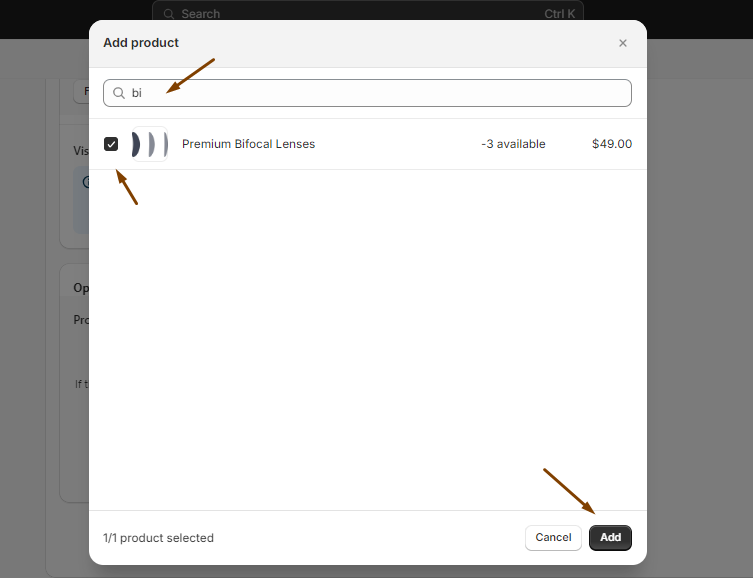
- On the modal, type the name of the lens product you want to add, click on the checkbox and then hit the ‘Add’ button.

- Then, repeat Step 2 & 3 for other products you want to add.
Publish
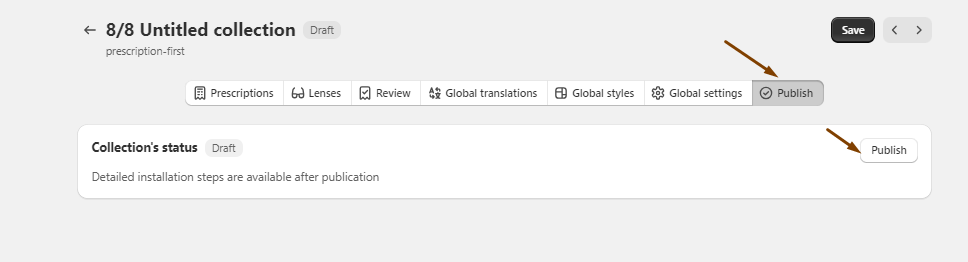
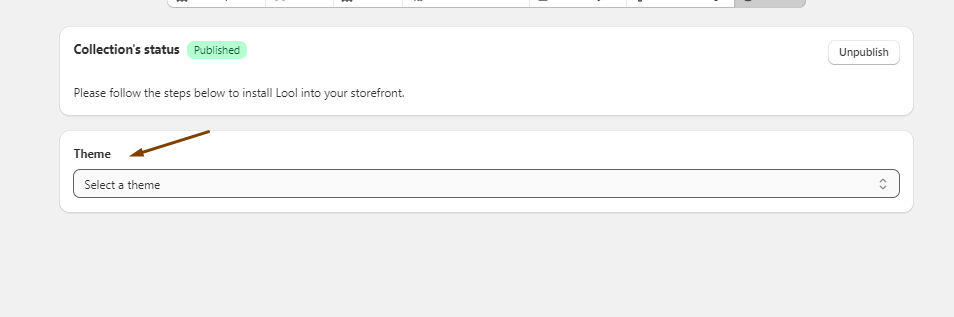
- Click on the ‘Publish’ tab and then hit the ‘Publish’ button.

- Once the ‘Publish’ button is clicked, the theme selector dropdown is visible. Choose the live theme of your store.

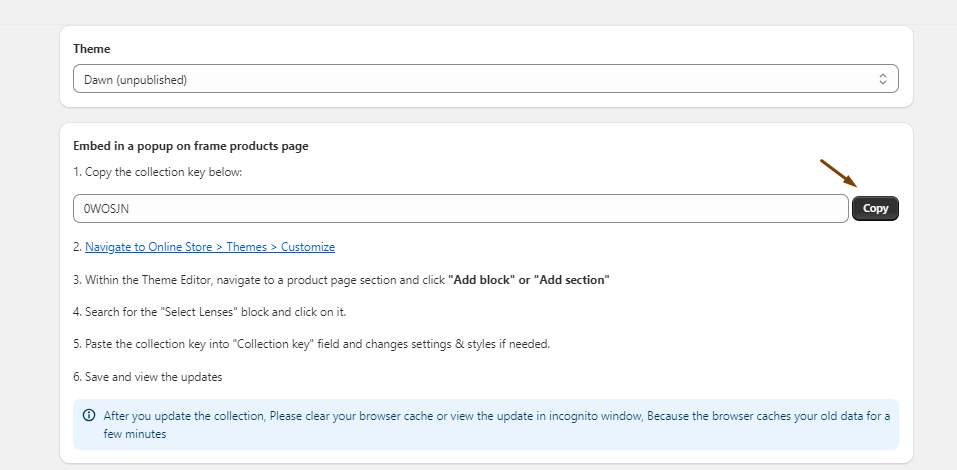
- Once you have chosen the theme, you will see the collection key, which you have to copy, and the steps that are needed to add the app block and use the key. Our theme already comes with the Lool app block integrated. So you just have to go to the product page and paste the key in the existing ‘Select Lenses’ block.

- Before you open up the theme editor in your admin, make sure you hit the ‘Save’ button. Otherwise all the changes you made will be gone.
Lens Selector for Eyeglasses Only
The above steps will show the lens selector button and popup in all the products of your store. But, if you want to show them only on eyeglasses, the way to do it is via metafields.
-
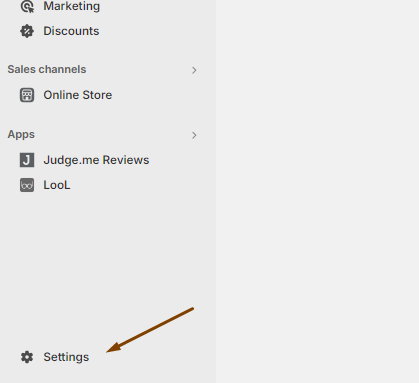
In the admin panel of your store, you will see ‘Settings’ on the left bottom. Click on ‘Settings’.

-
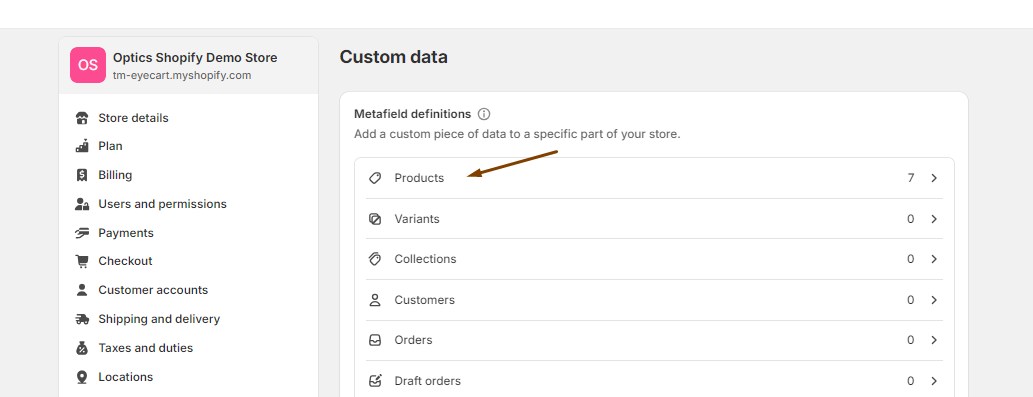
Go to the ‘Custom data’ section of the settings and click on ‘Products’.

-
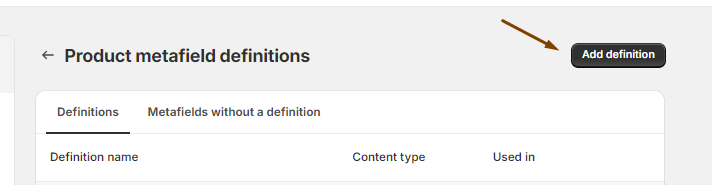
Click on the ‘Add definition’ button.

-
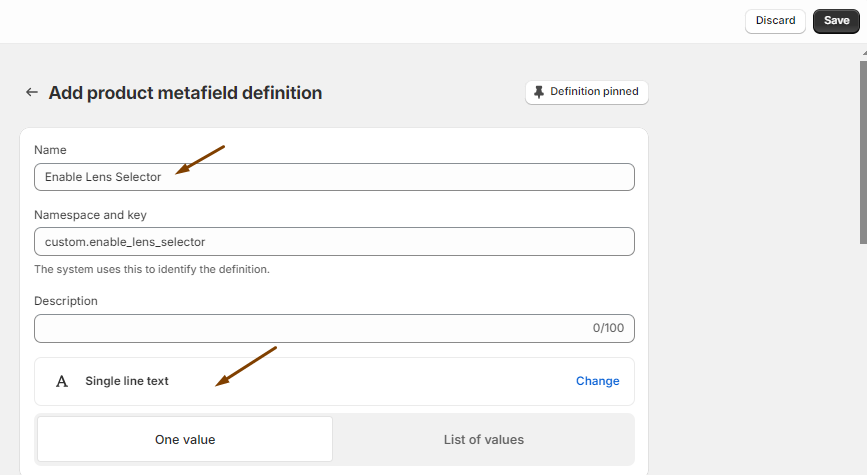
Give a suitable name, and choose ‘Single line text’. Then, hit the ‘Save’ button.

-
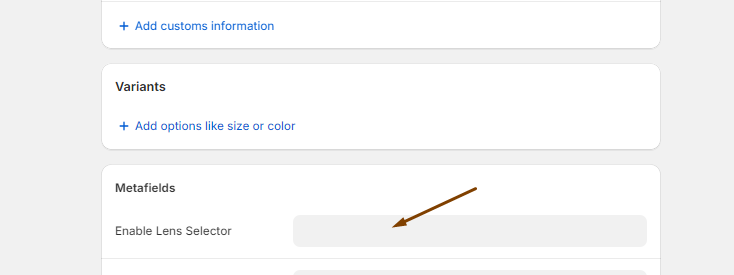
Then, go to any eyeglasses product in the admin panel and scroll down to the metafields area. In the empty field next to the metafield you just created, paste the collection key. Then, hit the ‘Save’ button.

-
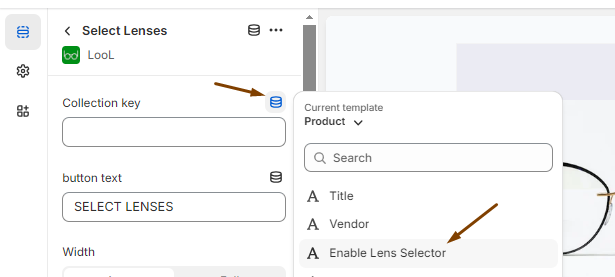
Now, go to the product page in your theme editor. You will see the ‘Select Lenses’ block. Click on it and specify the metafield you just created as the dynamic source for the collection key.

-
Then, hit the ‘Save’ button. Now only those products where you have added the key via the metafield will show the lens selector button and popup.