Customizing Sections
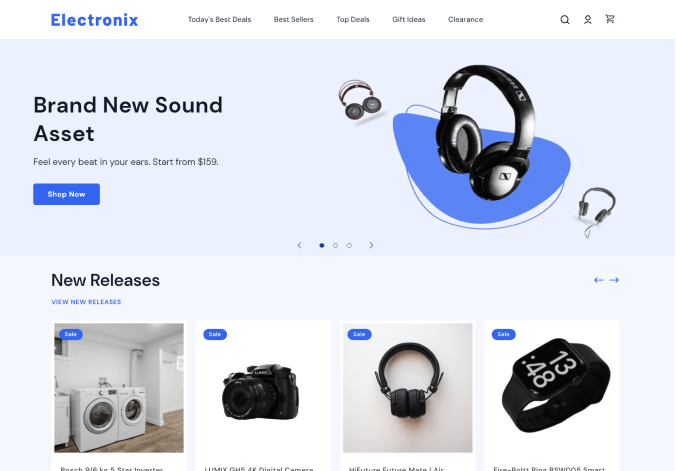
Home page, one of the most important pages of your store, comes with a lot of sections. You have a control on which section to add and which one to remove.
Categories
The Categories section allows you to showcase various categories of products in your store. Each category is a collection of products belonging to that category.
How to Update
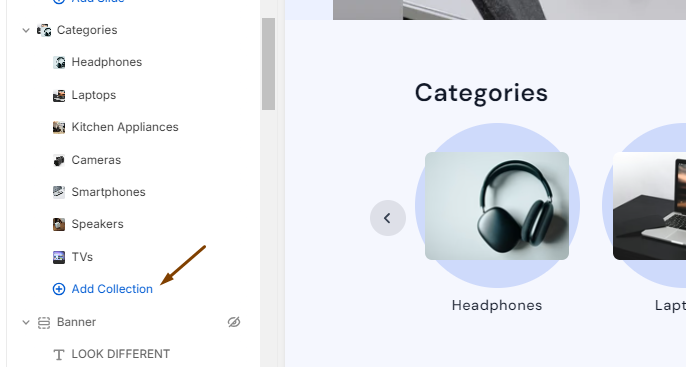
- To add a new category collection block, click on the ‘Add Collection’ button inside the Categories settings.

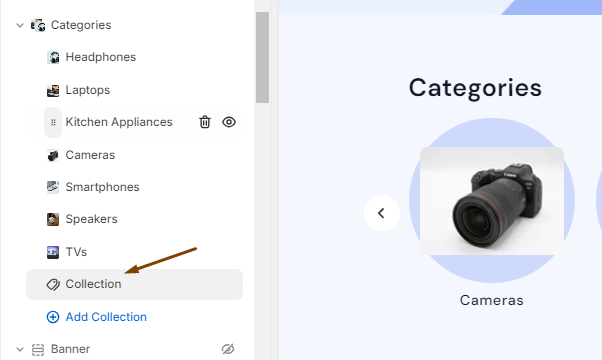
- The new block looks like this after it’s been created. Click on it as we need to select the collection.

- The collection block has a single setting, which allows you to choose which collection to show. Click on the ‘Select collection’ button.
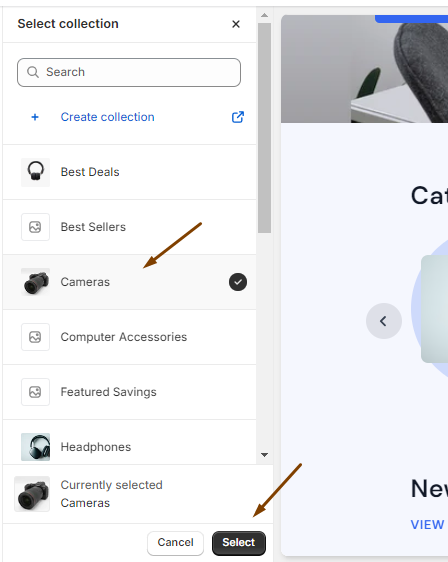
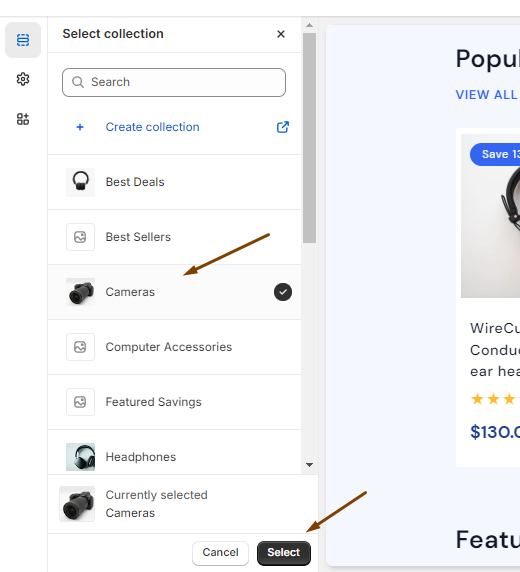
- You will see all the available collections in your store. Choose the collection you want to add in the block. Then, hit the ‘Select’ button and the ‘Save’ button. Your category collection block is created.

-
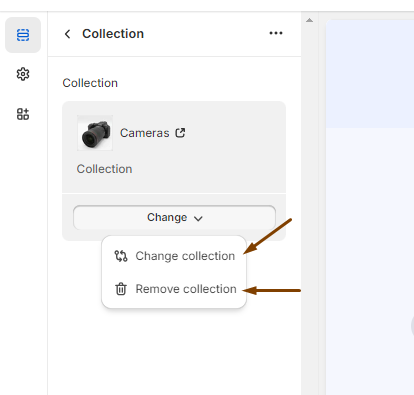
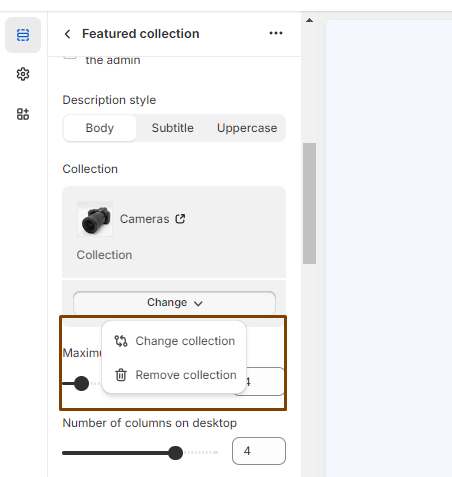
You can update the collection in an existing category block. Click on any block and you will see the 'Change' button. The button opens two more options.
- You can change the collection. After choosing the change option, the process is same as the above step #4.
- You can remove the collection. When you choose the remove option, the block is empty.

-
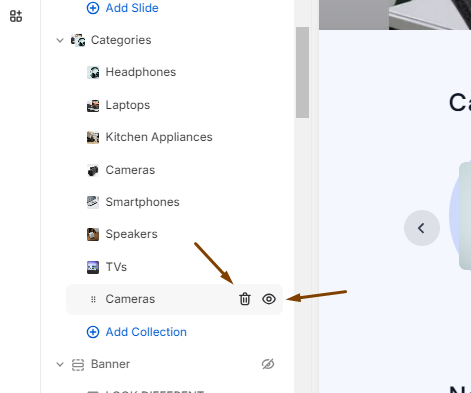
You can also entirely remove or hide the category collection block. Hover over the block and you will see two icons.
- The dustbin icon is for removing the block. Click on it if you want to remove the block entirely.
- The eye icon is for hiding the block. Click on it if you just want to hide the block in the storefront.

Featured Collection
The Featured Collection section is to show products of any chosen collection in your store.
In our demo store, this section is used by the New Releases, Popular Products, Computer Accessories collections in the home page.
How to Update
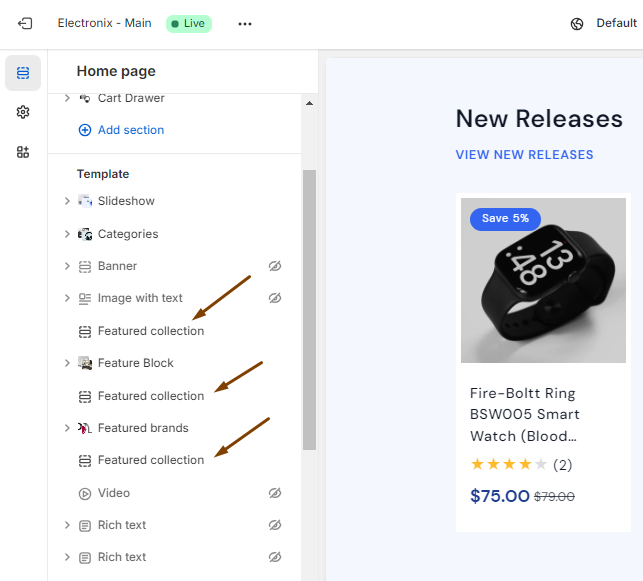
- Click on any ‘Featured collection’ section in the sidebar settings of the home page. It will open all the available settings this section has.

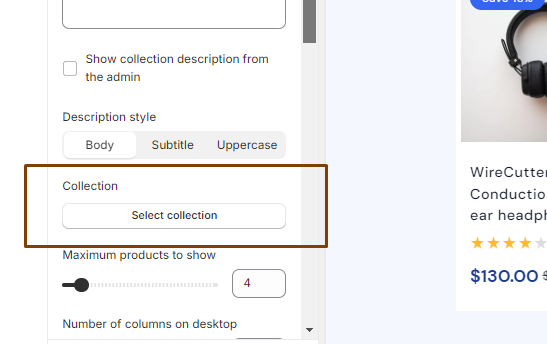
- Look for the ‘Collection’ setting and click on the ‘Select collection’ button.

- You will see a list of all the available collections in your store. Choose any one you want to add. And hit the ‘Select’ button and then the ‘Save’ button. The Featured Collection section will be populated with products from the chosen collection.

-
If you want to change the collection in the same Featured Collection section or remove the collection, click on the ‘Change’ button. The button opens two more options.
- You can change the collection. After choosing the change option, the process is same as the above step #3.
- You can remove the collection. When you choose the remove option, the collection setting is empty.

Feature Block
The Feature Block section is suitable to promote a product or a collection of products in your home page.
How to Update
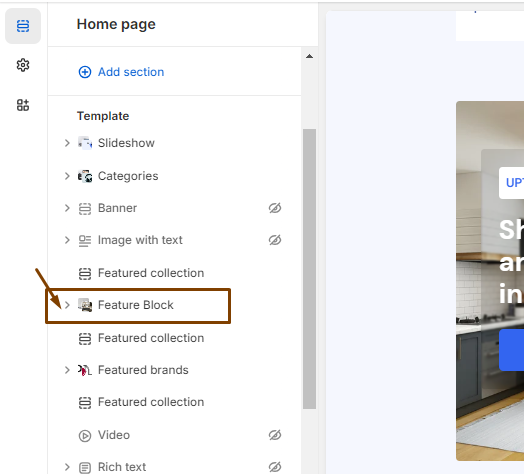
- Click on the arrowhead icon of the ‘Feature Block’ section in the sidebar settings.

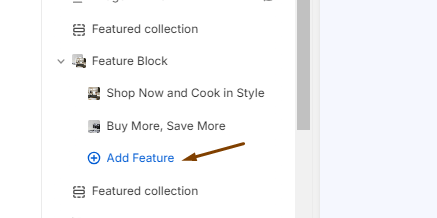
- It will open the list of existing blocks if there are any. Below this list is ‘Add Feature’ button. Click on it.

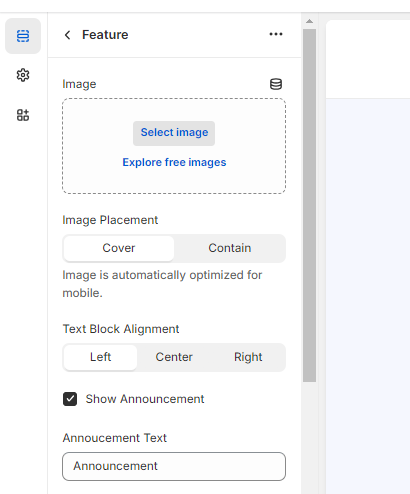
- The button will create a feature block as pictured below. Click on the block and you will see all the available block settings.

- Fill all the inputs of the block. The input settings have labels and information to guide you. And then, hit the ‘Save’ button.

- If you want to update an existing block, click on any of these blocks and make your changes. Then, hit the ‘Save’ button.
Featured Collection Side by Side
The section is to show products of any chosen collection in your store. In this section, the cards have product image and product information side by side in the same row.
In our demo store, this section is used by the Featured Savings collection in the homepage.
How to Update
- Click on any ‘Featured collection side by side’ section in the sidebar settings of the home page. It will open all the available settings this section has.
- Look for the ‘Collection’ setting and click on the ‘Select collection’ button.
- You will see a list of all the available collections in your store. Choose any one you want to add. And hit the ‘Select’ button and then the ‘Save’ button. The section will be populated with products from the chosen collection.
-
If you want to change the collection in the same section or remove the collection, click on the ‘Change’ button. The button opens two more options.
- You can change the collection. After choosing the change option, the process is the same as the above step #3.
- You can remove the collection. When you choose the remove option, the collection setting is empty.
Featured Brands
The Featured Brands section allows you to showcase various brands whose products are available in your store.
How to Update
- To add a new image block, click on the ‘Add Image’ button inside the Featured Brands settings.

- The new block looks like this after it’s been created. Click on it as we need to select the image.

- The image block has a single setting, which allows you to choose a brand logo. Click on the ‘Select image’ button.

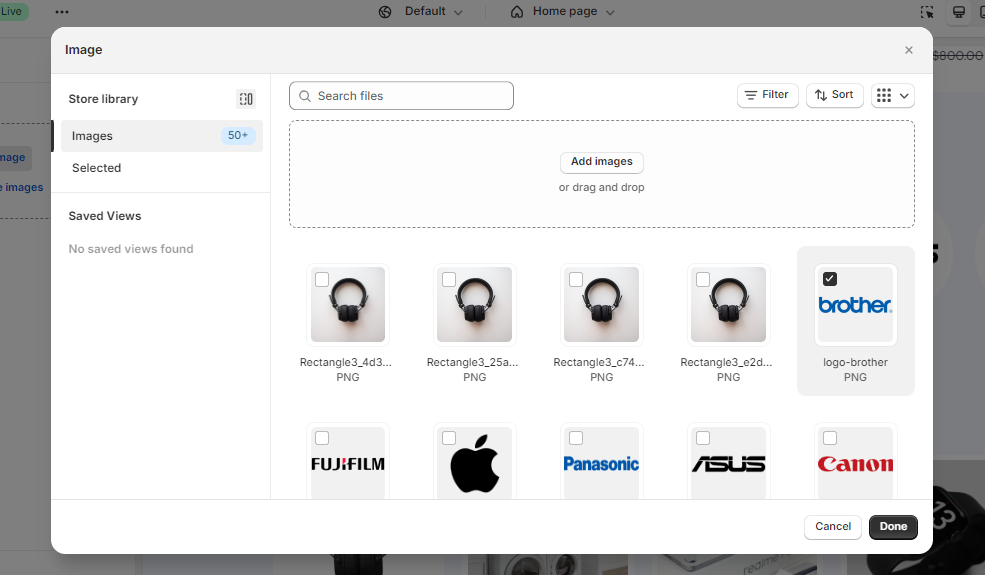
- You will see all the available images in your store. Choose the image (brand logo) you want to add in the block. Then, hit the ‘Done’ button and the ‘Save’ button.

Image with Heading
The Image with Heading section is perfect to show why your store is different from others or the perks of shopping with your store.
How to Update
- From the sidebar settings of your home page, click on the arrowhead icon of the Image with Heading section.

- It will open up the available Image with Heading blocks. This section can hold up to 4 blocks at a time. Click on any one of the blocks.

-
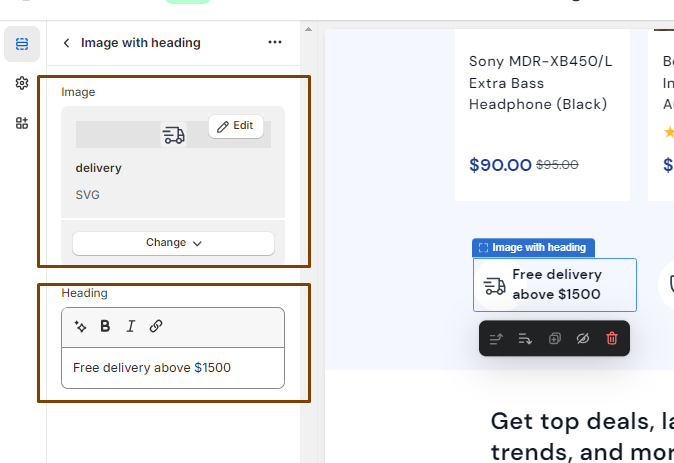
The block has two settings:
- The image setting to select an image.
- The heading setting for the text to go with the image.

- After adding an image and the heading text, hit the ‘Save’ button and the block is now updated.
Add a Section
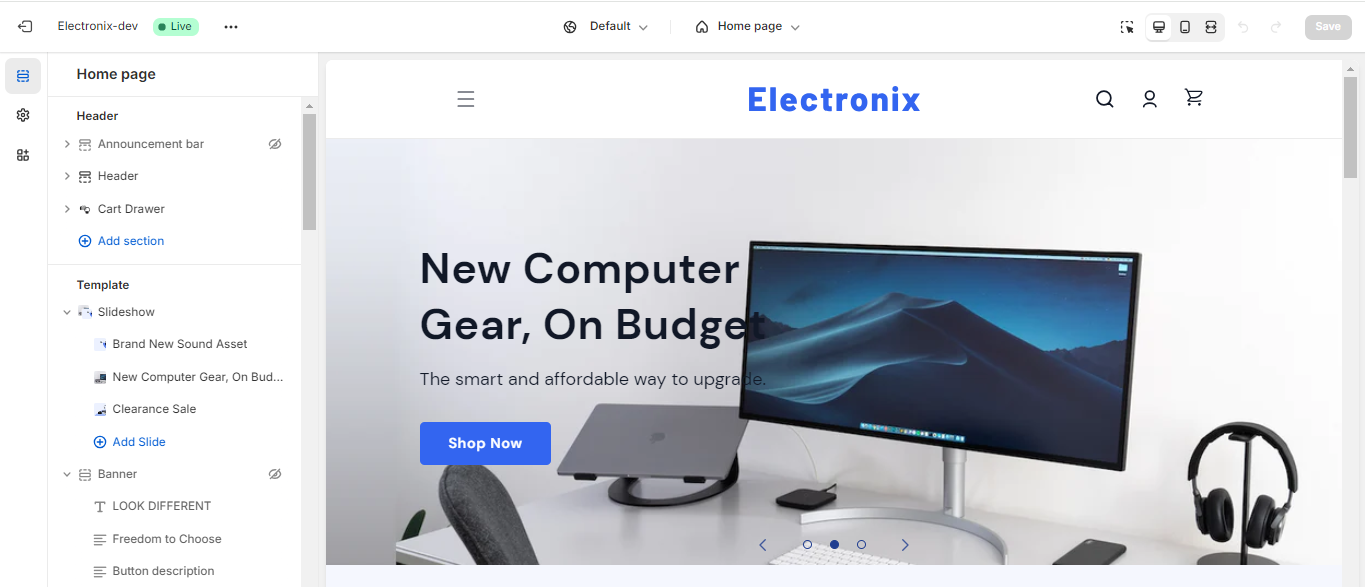
- To add a section in your home page, open the theme editor. The first screen you see will be the home page and its settings.

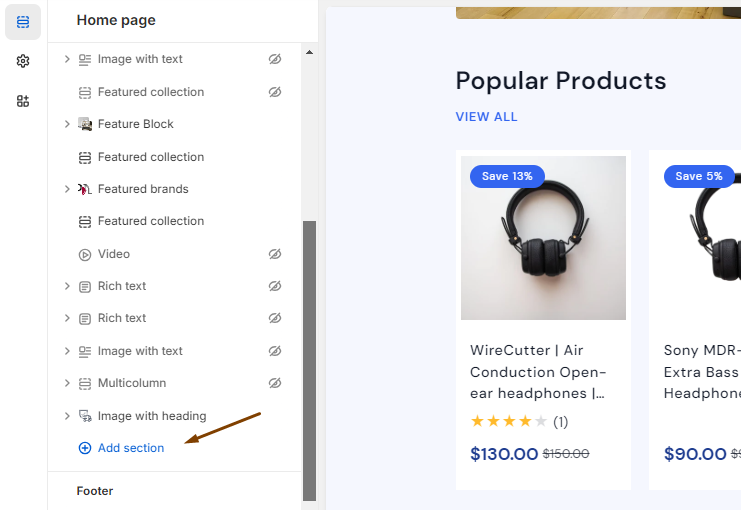
- Under the Template settings, you will see the ‘Add section’ button. Click on it.

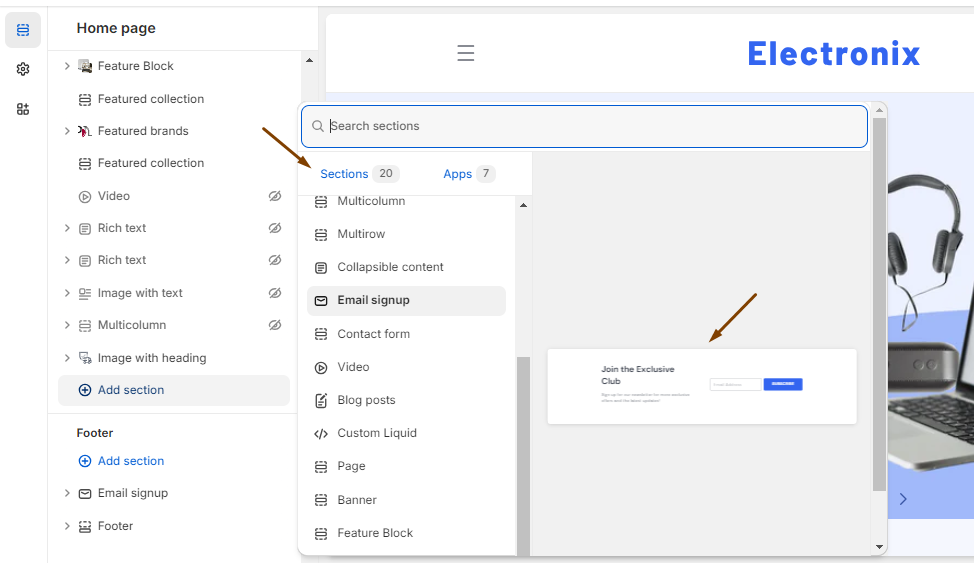
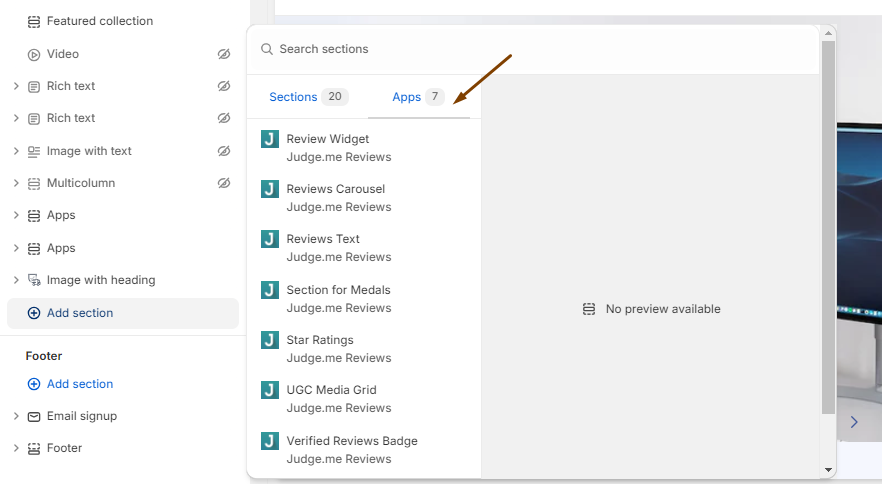
- You will see a box with a list of all the sections available to the home page. You can choose any that you want to add. On the right side of the box is a preview of what each section looks like.

- Under the Apps heading, you will see sections provided by third-party apps. If you are looking to add an app-provided section, this is from where you choose. These sections are available only when apps are installed.

Hide a Section
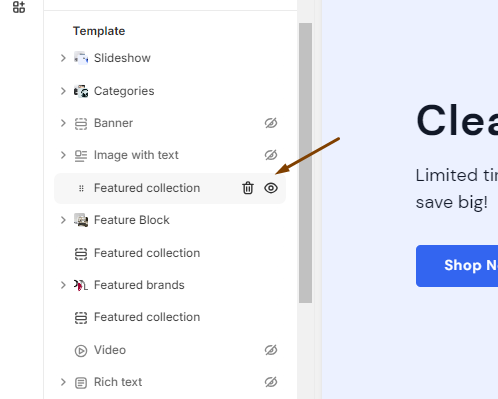
- You can hide a section if you don’t want to display it in the store. Hover over the section and the hide button (an eye icon) will appear.

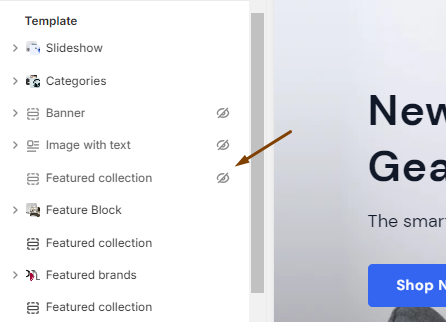
- Click on the eye icon and your section will be hidden in the storefront. But it will still be available in the settings sidebar with all the section settings still intact. You can unhide it in the future.

Remove a Section
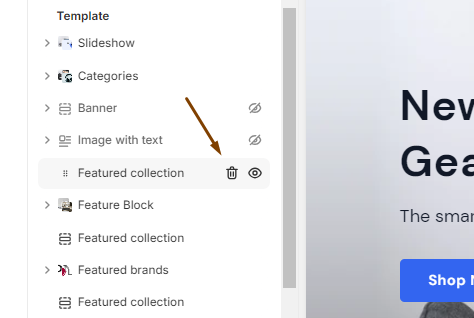
- Hover over the section and the remove button (a dustbin icon) will appear.

- Click on the dustbin icon and your section will be removed from both the storefront and the sidebar settings. Use this option if you don’t see using the particular section in the immediate future and if you don’t want to clutter the settings sidebar.